Flow Based Mullet UI

Business in the front, party in the back? Yes. Mostly.
Creating and running flows is great.
The visuals, the feedback loop, the almost lincoln-log-esque sense of operating something in real, tangible space. Something that can be sorely missing for a builder.
But when that's all said and done - all you want to do is INTERACT with it - be it an ETL job, some hybrid code pipeline, or literally a front-end visual script to programmatically mutate some dash elements.
I want the edges. Show me the inputs, show me the outputs and let me push and pull. The (beautiful) chutes and ladders interface of flow execution can often be relegated to just building, debugging, and showing off.
Hence we take a Mullet approach. We need 2 distinct kind of Flow interfaces.
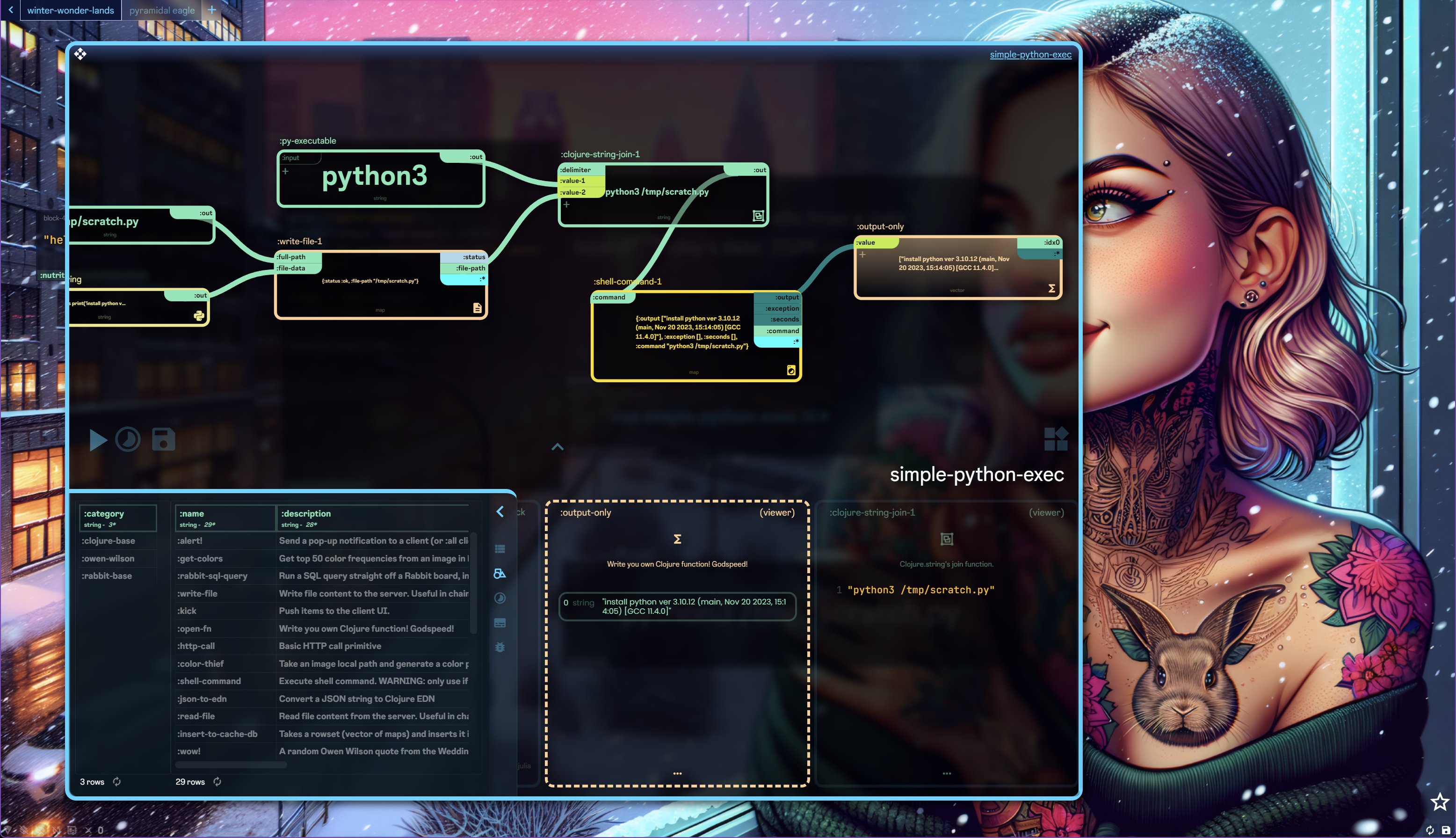
#1 Builder, Creator, Tester.
Party in the back.
We are creative, we are visual, we need to see everything. Give me as much info as possible - live run, visual connections, step inspection etc. Map time and space. This is the traditional "node and line" type interface people think of. Super important, and I often prefer to build things this way - but also can be super-too-much-going-on for day to day flow use.

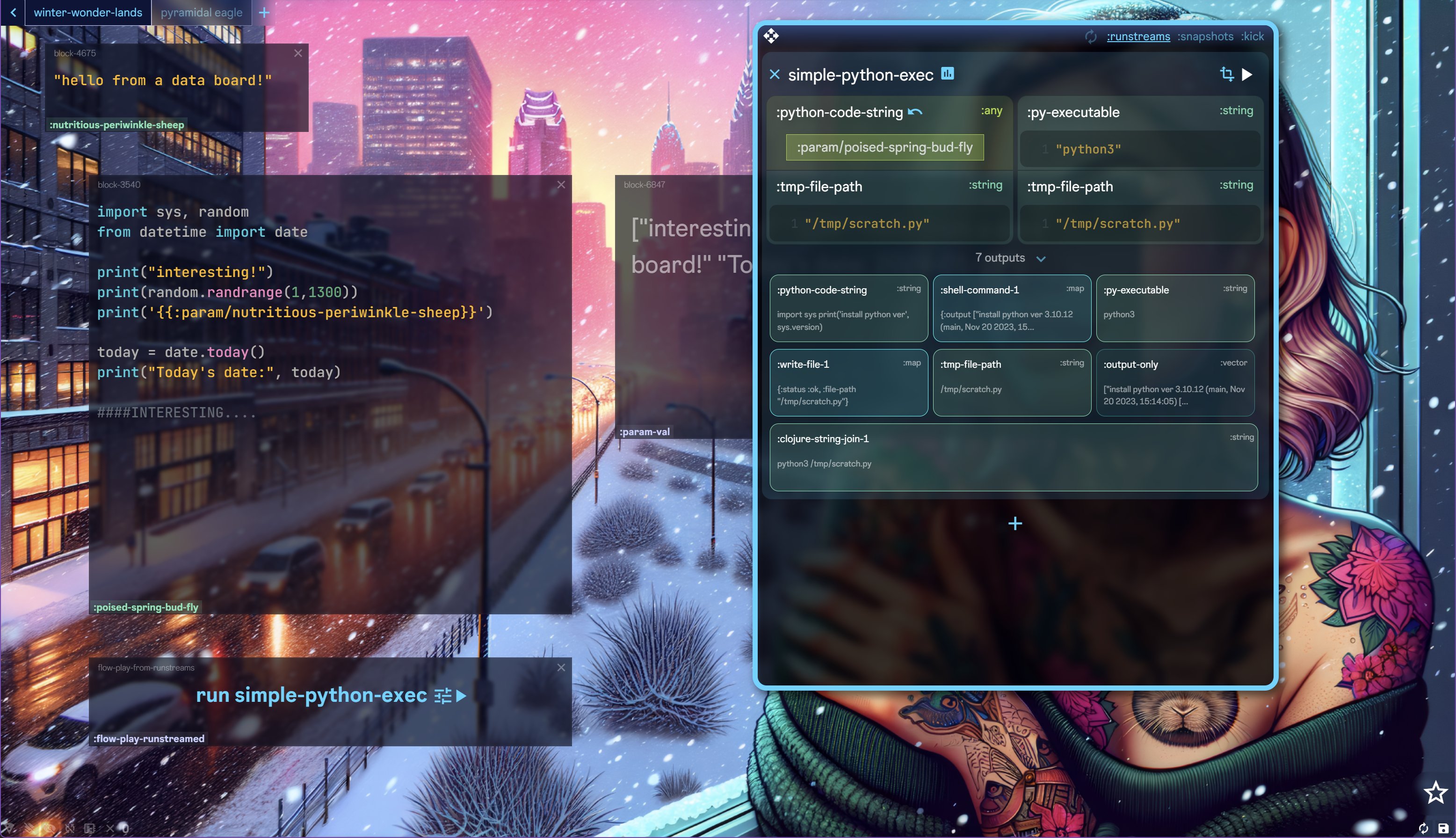
#2 User, just let me use the damn thing
Business in the front.
All the inputs for dragging in parameters, typing in literals, running the flow as you see fit - as well as all the outputs available and a snippet of sample data from the last run. Drag those values on to your boards and you will be subscribed to them moving forward, with new values automatically being pushed to your client.
Hell, even drag in the play button, and now you have a handy way to execute the flow (with it's new value overrides) without opening the menu.
If the flow is the engine, it's edges are the levers that actually control how it interacts with the outside world. Inside the black box boundaries, it could be Sputnik for all all I care.

Interesting example above.
Here is a flow that executes arbitrary Python code (I know, I know, but it's just an example, calm yourselves!). The user has a Python code text parameter as a UI block, a button to run it, and an output block that receives the results (ready for use in some other flow, UI element, what-have-you). Everything in the middle? Don't care. As it should be.
This panel is the "run-streams" panel. It basically allows you to "pin" flows to the boards you have open so you have easy access to run, mutate, read from them.
Maybe seeing it in action a bit will help.
More R∀BBIT...
— Ryan Robitaille (@ryrobes) January 19, 2024
If flows are the "data engine" of the system & the canvas are its controls & HUD... then we need pretty good coordination, no?
Ex: flow that executes arbitrary Python: triggered, inputs overridden, outputs subscribed to, in-board...
UI blocks > "Dashboards" pic.twitter.com/WNtDLE8AB9
The contraption inside the soda machine is super cool. But all I want is a damn soda. I hit the button and a soda comes out - I can look into the mechanisms some other day.
The value prop of "visual functions" lay mostly at creation and debugging time - it serves as its own "explain plan", but if it is working as intended - we just want the goods.
I feel that these kinds of design decisions are important for getting "complicated" functionality down to the end users in an ergonomic enough way where it can be wielded powerfully.

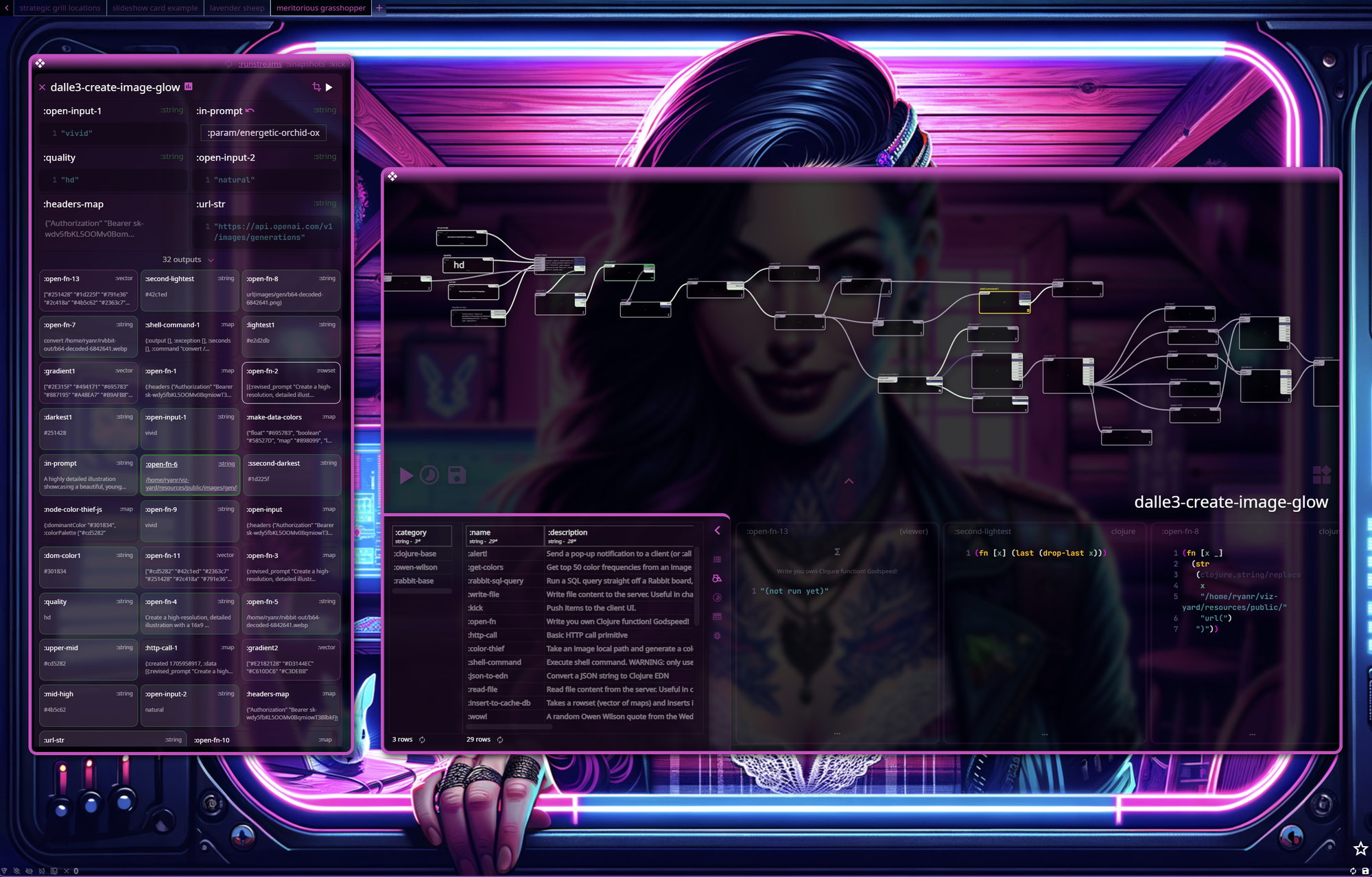
A flow with 32 steps can be seen as a beast, or it could be seen as a little river with 32 different points to set your boat in, or take it out.
Same concept, very different framing.
Which one feels more approachable?

