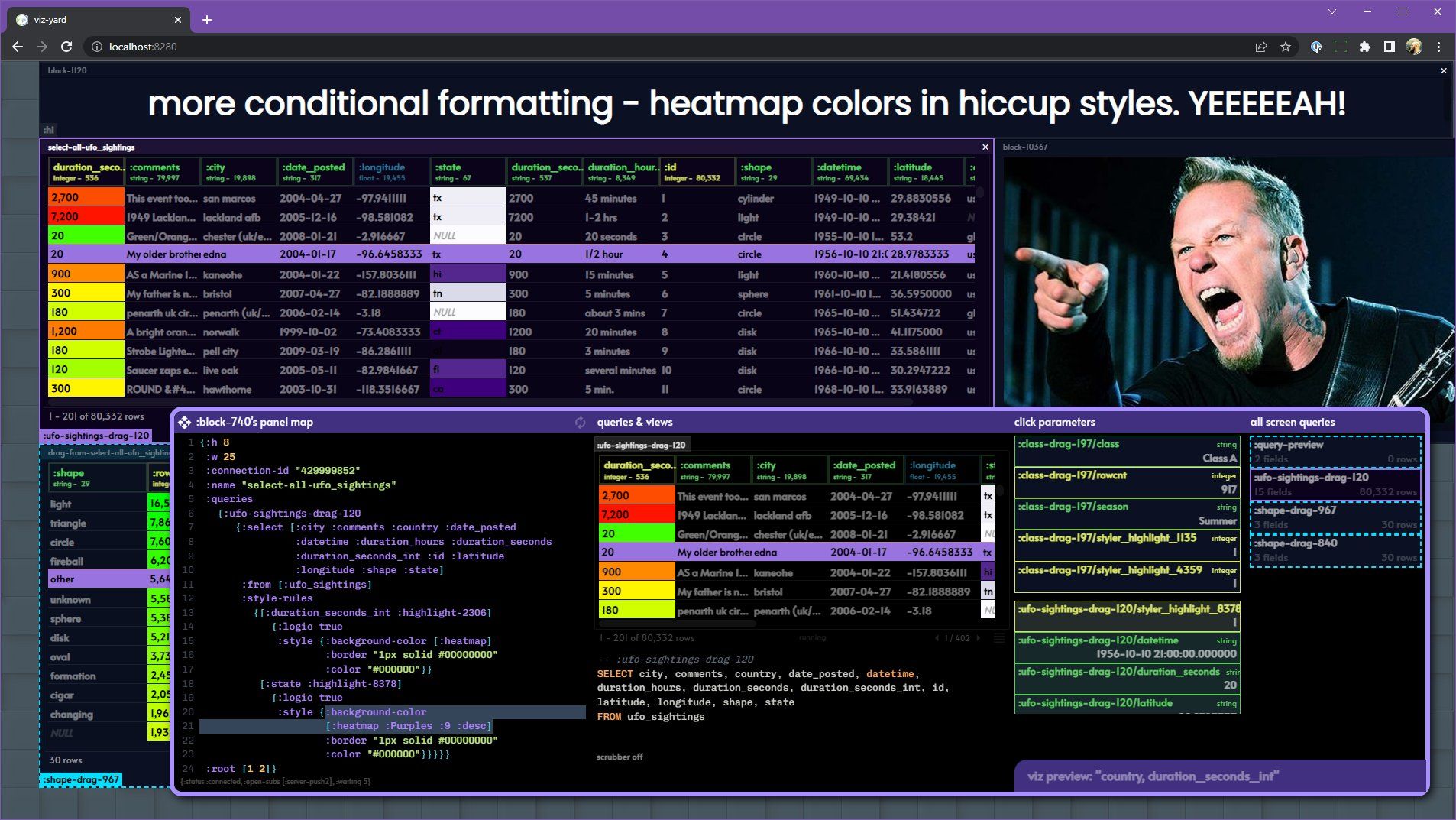
Teaser - Conditional Formatting Dynamic Color Heatmaps

Added a pseudo "value" to be used in conditional formatting - select any colorbrewer scale and direction - or use the default "temperature" scale. It'll even respect conditional formatting logic - meaning if you don't want it to apply to all the rows - like, let's say you only want to use the heatmap color on values over a certain threshold (for whatever reason) - the color scale will be calculated with only the passing values in mind. I can't think of a practical application for this off the top of my head, but I'm sure they exist.
Benefit of building on feature on to another instead of having them be stand-alone.
More conditional formatting / row highlighting fun.
— Ryan Robitaille (@ryrobes) January 15, 2023
Why not have a special "value" you can use in conditional formatting css that gives a heatmap color based on that row?
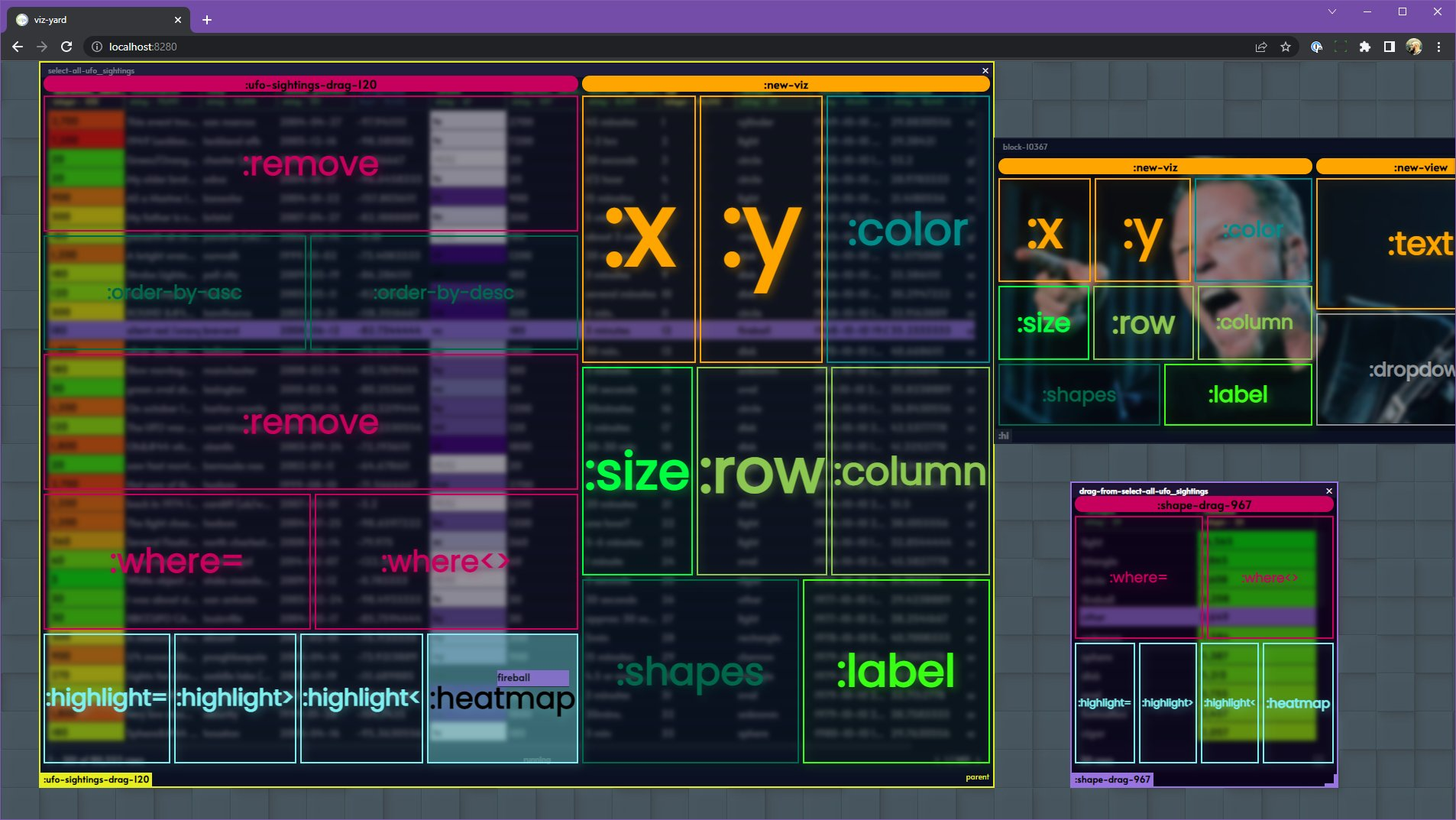
Why not allow ppl to just drag-shortcut into it also?
Optional colorbrewer scales? Sure! ;) pic.twitter.com/qDzHxcjf8A


As you can see the heatmap value can be used in any part of the view - here I'm doing the obvious thing and making it the background of the cell...
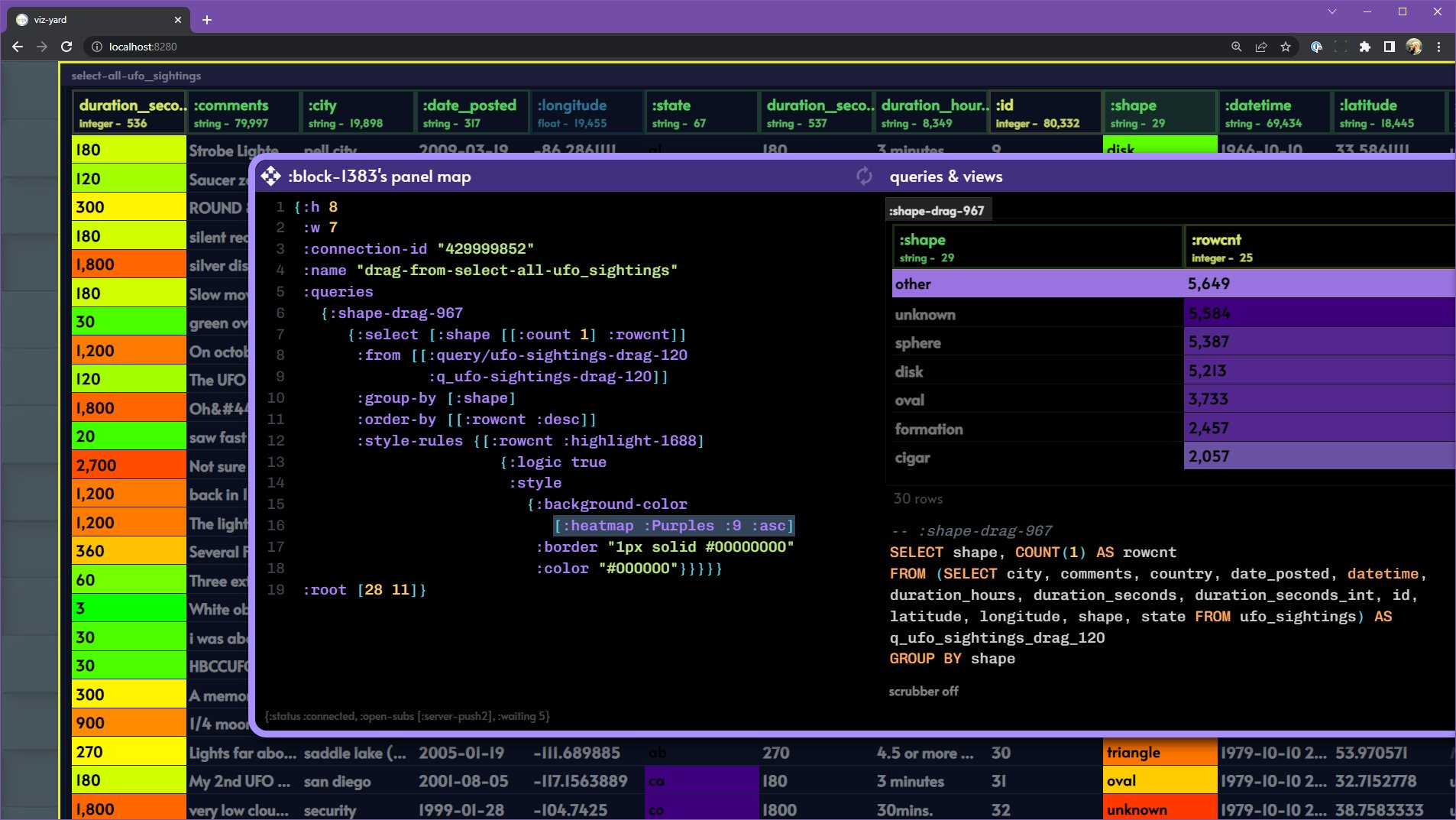
But that doesn't mean you couldn't make it the text color instead, or the border, or anything really. Below is it used at the text color for a string dimension...


